As you might know, I am one of the developers of the new Neos React UI (btw, which recently has been released as 1.0.0 beta 3). At the beginning, I was developing the UI solely using the Neos Demo Site; as there were so many things missing and not yet implemented that the focus was really on getting the architecture, features, state structure and performance right.
By now, however, most basic features are in place; and I feel that I actually need to use the User Interface to feel the glitches and issues. Until now, this led to quite long cycle, involving:
- Writing some content on a live system
- Seeing some glitch or issue
- Trying to reproduce the issue in the local dev machine
- Fix the issue
- Push the issue to GitHub
- Merge the fix when everything passed through travis
- Update the live system
- Profit from the bugfix
As you can see, this is quite a tedious and long cycle to go. At some point I thought: Couldn't there be a way to use my local development JavaScript code on the live system? I don't often need to change server-side code; 95% of what I do currently involves adjusting the client side.
Actually, it would be quite easy to do: I'd just need to run a local development build of the React UI, and replace some JS and CSS URLs from the remote system with URLs from my local machine. Turns out this already exists!
Enter Requestly.
Requestly is a browser extension which allows to manipulate HTTP requests; pretty much by applying "search and replace" on URLs.
So, to use it, I did the following:
- Install the extension.
- Go to www.requestly.in/rules, which is the rule editor for your local browser (no clue why it is on a remote site though...)
- Create a new rule of type Replace Host.
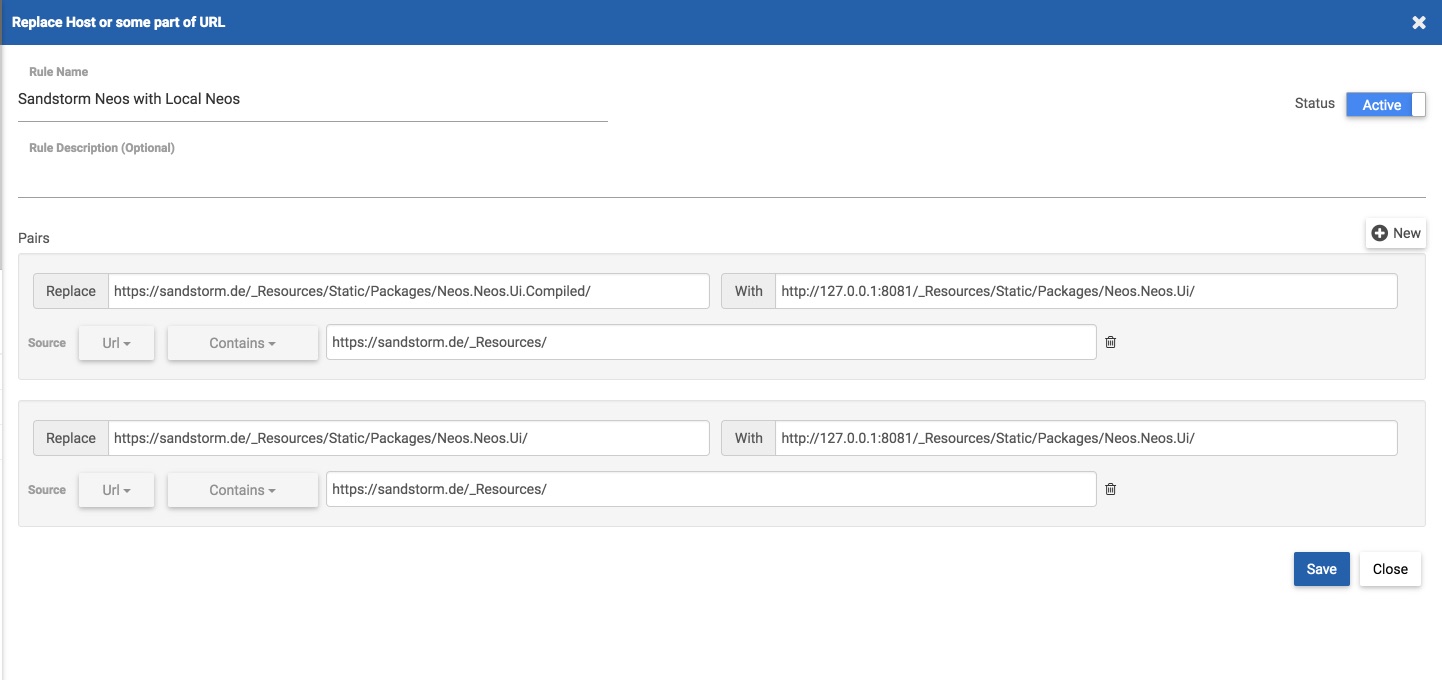
- Configure Requestly like in the screenshot below.
- Profit!