Immer wenn ich auf ein neues git repo stoße, suche ich früher oder später den "language breakdown graph" und finde ihn entweder elegant an der Seite (github) oder stolz im Header prangend (gitlab). Ein kleiner bunter Balken, der mir verrät, in welchen Sprachen hier programmiert wurde. Seit wir das Frontend unserer Anwendung Exply von JavaScript zu TypeScript migrieren, beobachte ich den Balken besonders gespannt. Wieviel Prozent haben wir mit dem letzten Merge Request migriert? Wie verändert sich unsere Codebasis? Wie sah das Projekt eigentlich früher aus, bevor ich daran gearbeitet habe?
Visualisierung eines Git Repos - a short (visual) history of your code

Da Linguist, githubs Tool zum Erzeugen der language breakdown graphs, open source ist, lässt sich das alles mit Hilfe eines kleinen Python Scripts und Exply beantworten. Linguist lässt sich als cli-tool installieren und spuckt auf Befehl die Sprachen und entsprechenden Prozentanteile aus. Jetzt nur noch schnell über alle commits des repositories iterieren, jeden commit auschecken, analysieren, die Werte in eine CSV Datei speichern und in Exply importieren!
Nun, ganz so einfach war es leider doch nicht. Beim Probieren geriet ich schnell an zwei Grenzen:
- Die Laufzeit: Linguist braucht pro commit zwischen 10 und 60 Sekunden. Exply hat knapp 6000 commits. Eine komplette Analyse aller commits dauerte gute 10 Stunden.
- Die Datenmenge: Knapp 6000 commits über acht Jahre mit insgesamt 16 verwendeten Sprachen ergaben 42536 Zeilen CSV - zu viele Datenpunkte, um sie in Exply sinnvoll visualisieren zu können.
Also müssen wir reduzieren. Ich habe mich dafür entschieden, nur einen commit pro Woche zu analysieren und automatisch erstellte Merge-Commits zu ignorieren. Das reduzierte die Laufzeit erheblich (nur noch knapp 3 Stunden) und lieferte 3549 Zeilen.
So sieht das finale Skript aus:
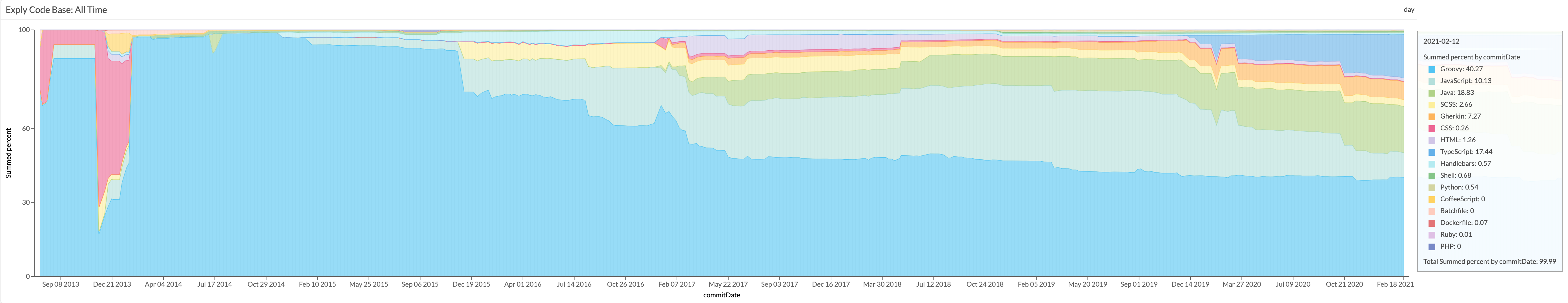
Das Ergebnis habe ich in Exply importiert und in einem Area - Time Series Chart angezeigt. Man erkennt, dass sich zu der ursprünglich fast reinen Groovy Anwendung mit der Zeit neue Sprachen wie Java, JavaScript und zuletzt TypeScript gesellt haben, und manche nach einer gewissen Zeit auch wieder verschwunden sind. Wer mehr über Exply und die darin verwendeten Technologien erfahren will, dem empfehle ich Folge 27 vom Sandpapier: Exply - Unter der Haube!

Danke für's Lesen. Über Tipps zur Performance–Optimierung des Python Scripts oder andere Kommentare zum Thema Visualisierung freue ich mich immer!

