- Open Source Plattform zur Restmaterialvermittlung für Dresden
- Vernetzung von Anbieter:innen und Abnehmer:innen von Restmaterial zur Wiederverwendung (Upcycling)
- Vermeidung von Abfällen
Zündstoffe – Materialvermittlung

Die SDG (Sustainable Development Goals) der Vereinten Nationen umfassen 17 nachhaltige Entwicklungsziele.
Dieses Projekt ordnen wir "Ziel 11 - Nachhaltige Städte und Gemeinden" zu.


Die SDG (Sustainable Development Goals) der Vereinten Nationen umfassen 17 nachhhaltige Entwicklungsziele.
Dieses Projekt ordnen wir dem "Ziel 12 - Nachhaltige/r Konsum und Produktion" zu.

Umsetzung
2020 bis 2021Leistungen
- Technisches Konzept
- Entwicklung
Technologien
- Symfony
- React
- GraphQL
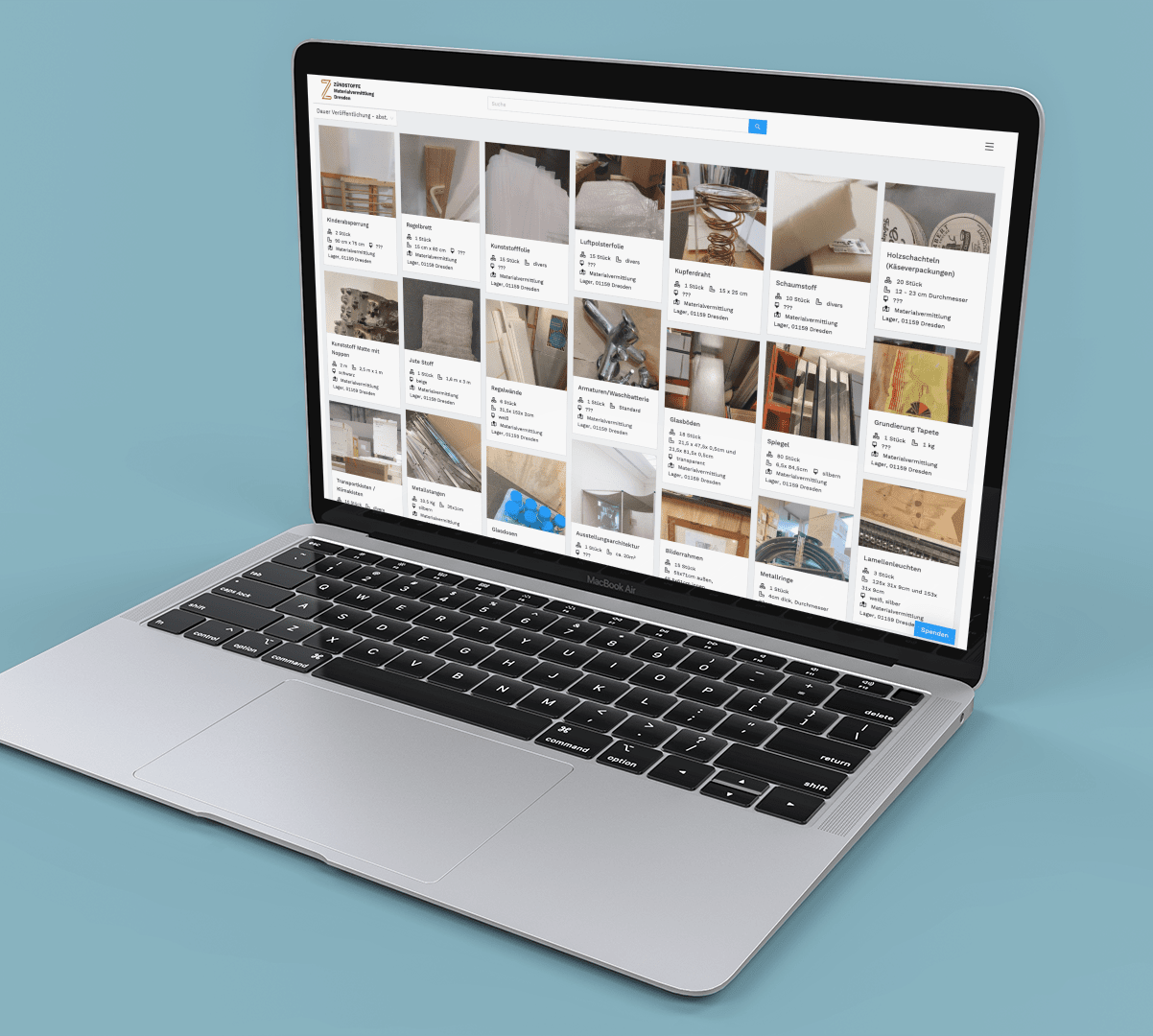
Heute schon Material vermittelt?
- Einfache und übersichtliche Nutzeroberfläche
- Förderung des "Wiederverwenden statt neu kaufen" - Prinzips
- Anwendung für mobile Endgeräte optimiert
Die Challenge
Ziel war die Erstellung einer Plattform, die es Organisationen erlaubt Rest-Material unter einander oder an Privatpersonen zu vermitteln. Ein Material durchläuft dabei mehrere Zustände von der initialen Erstellung in der Plattform, über die Veröffentlichung und Reservierung bis hin zur Abholung. Die Plattform soll dabei intuitiv und insbesondere auf Mobilgeräten benutzbar sein, um eine hohe Akzeptanz zu erreichen.
Materialflüsse, also die tatsächliche Vermittlung von Material, sollte im System für Forschungszwecke dokumentiert werden. Die Herausforderung bestand hierbei in der Konzeption und Implementierung eines Datenmodells, welches die datenschutzrechtlichen Aspekte berücksichtigt, das Rechtekonzept berücksichtigt und trotzdem ausreichend Flexibilität in der täglichen Nutzung lässt.
Eine weitere Herausforderung stellte die Visualisierung der Zustände dar, die ein Material Schritt für Schritt durchläuft, damit dieser Prozess auch für gelegentliche Nutzer:innen nachvollziehbar ist.

Unsere Lösung
Die Web-Anwendung basiert auf dem API Platform Framework, welches das PHP-Framework Symfony als Grundlage hat. Die Nutzeroberfläche ist als React-Anwendung implementiert. Diese kommuniziert mit dem Backend über eine GraphQL-Schnittstelle.
Aus dem in PHP implementierten Datenmodell erzeugt API Platform automatisch eine GraphQL Schnittstelle. In einem zweiten Schritt kann für diese Schnittstelle automatisch eine typsichere Beschreibung in TypeScript generiert werden. Durch dieses Vorgehen gewährleisten wir Typesicherheit im gesamten Stack und erhöhen so die Entwicklungsgeschwindigkeit bei Änderungen des Datenmodells.
Zusätzlich wurde das Datenmodell testgetrieben entwickelt. So konnte das Verhalten von Material hinsichtlich Sichtbarkeit, Zuständen und Abläufen modelliert, implementiert und dokumentiert werden.
Als Grundlage für ein besseres Verständnis über die Material-Zustände wurden diese mit Hilfe einer Statemachine von einander abgegrenzt und können so verständlicher in der Nutzeroberfläche visualisiert werden.
Der beschriebene Stack und das zu Grunde liegende Datenmodell garantieren auch in Zukunft Spaß und Geschwindigkeit bei der Weiterentwicklung.
Die Idee für das Projekt entstand im Rahmen des Wettbewerbs "Zukunftsstadt Dresden 2030". Das Ziel ist der nachhaltige Umgang mit Rest-Material. Dieses soll zum Up- und Recycling an Kunstschaffende, Schulen, Kitas und Privatpersonen vermittelt sowie ein Beitrag zur Umweltbildung geleistet werden.
Die Materialvermittlung ist eines von acht Projekten, die in diesem Wettbewerb ausgewählt wurden.

Lies dazu den Artikel "Sächsischer Digitalpreis 2022 – 2. Platz!" in unserem Blog